Wie kann ich eine zusätzliche Navigationsebene realisieren?
In jeder Story können Sie in der langen Beschreibung mit dem Link Generator Links zu anderen Menüs bzw. Storys erstellen.
Z. B. Link zu Menü:
<a href="$menuID:MenuID">Menü Name</a>
Wieso wird die neue Sortierung der Hauptmenüs auf der Oberfläche nicht übernommen?
Die Sortierung von
Hauptmenüs muss im Bereich
Design & Layout vorgenommen werden,
Untermenüs können im Bereich
Menüs mit Klick auf die Pfeile aus der Spalte
Position sortiert werden.
Um Hauptmenüs neu zu sortieren,
- klicken Sie in der linken Navigation auf Hauptmenüs im Design sortieren.
- Klicken Sie in der oberen Tabelle in der Spalte Name auf Hauptmenüs.
- Klicken Sie nun auf die gewünschten Pfeile in der Spalte Positon verändern, um die jeweiligen Menüs nach oben und nach unten bzw. nach vorne und nach hinten zu verschieben.
Wie erstelle ich ein Archivmenü?
- Sie fügen ein ganz normales Menü hinzu (Website & CMS > Menüs > Hinzufügen), setzen aber keinen Haken bei Aktiv, sofern das Archiv in der Oberfläche nicht sichtbar sein soll.
- Unter Website & CMS > Menüs > Einstellungen können Sie im Bereich Archivmenü dann das soeben hinzugefügte Menü auswählen, das als Archiv dient.
In das Archivmenü werden automatisch alle Storys verschoben, deren Gültigkeit abgelaufen ist.
Warum sehe ich im Portal Manager bei einigen Menüs ein X?
Sie sind Editor und Ihnen wurden nur bestimmte Menüs zugewiesen, in denen Sie Storys veröffentlichen können. Der Portal Master bzw. der Content Manager muss die entsprechenden Menüs freischalten.
Wie kann ich das Design von Storys in Menüs verändern?
Das Design der Ansichten in einem Menü wird von den zugewiesenen Story- und Intro-Templates bestimmt. Story-Templates, Intro-Templates, Produkt-Templates und Shop Intro-Templates sind Design Templates bzw. Vorlagen/Schablonen, die mit Platzhaltern und mit HTML das Layout von Storys und Produkten beschreiben.
Details hierzu können Sie im Bereich Tools & Administration > Design & Layout > Templates angepassen.
Kann ich Applikationslinks als Untermenü nutzen?
Nein, Applikationslinks können nicht als Untermenüpunkt verwendet werden. Applikationslinks können nur als Hauptmenü oder spezieller Link (unabhängig von der Menüstruktur) verwendet werden.
Die Speaking URL beim Hinzufügen eines Menüs bestimmen
Sie können die URL für einen Menüpunkt and zwei Stellen ändern
1) nur im SEO Bereich
2) in jeder Applikation

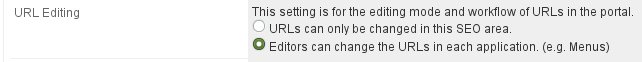
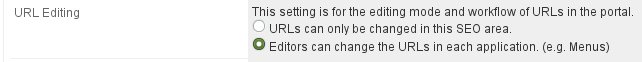
Wenn Sie die URLs in jeder Applikation ändern u bestimmen möchten, klicken Sie auf
Marketing & CRM > SEO360° > Allgemeine Einstellungen. Wählen Sie dort unter "
URL Bearbeitung" die Option: "
Editoren können die URLs in jeder Applikation ändern. (z. B. Menüs)"

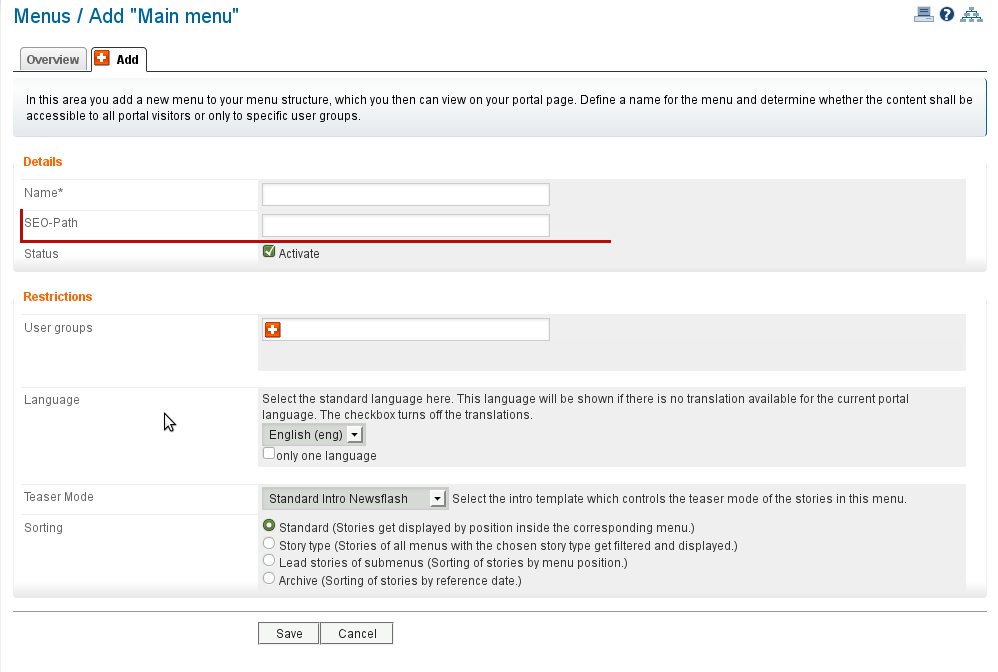
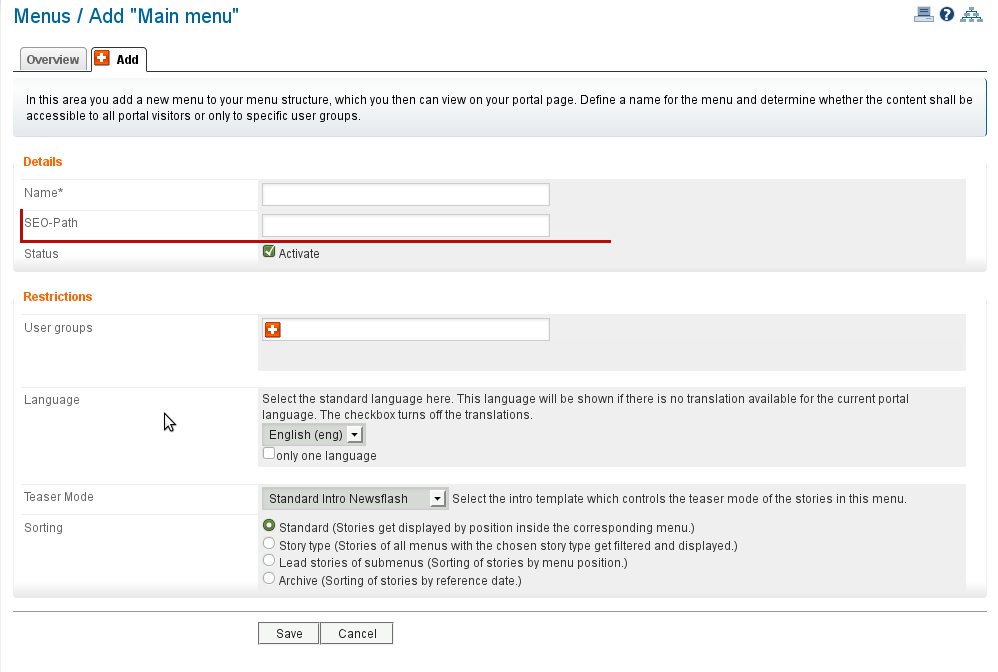
Wenn Sie das nächste mal ein
Menü hinzufügen können Sie gleichzeitig einen
SEO-Pfad angeben.
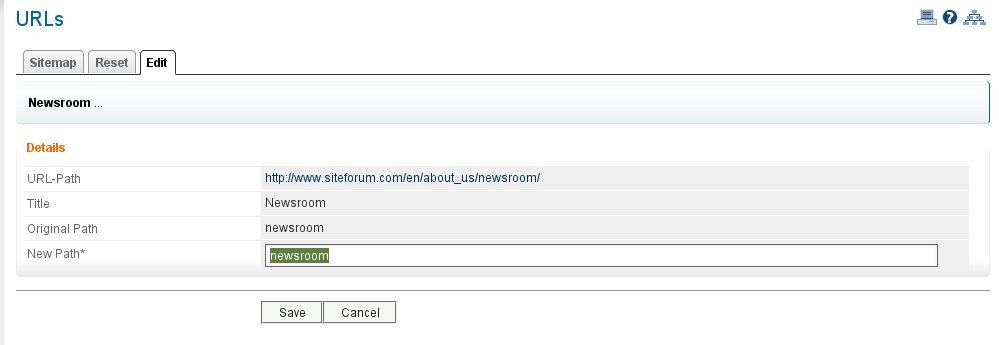
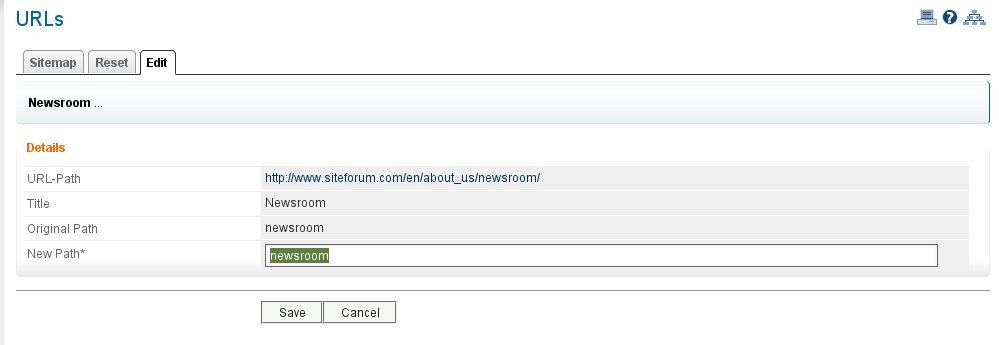
Wie Sie eine sprechende URL für ein Menü ändern
Sie können einfach eine existierende sprechende URL für ein Menü anpassen.

Gehen Sie zu
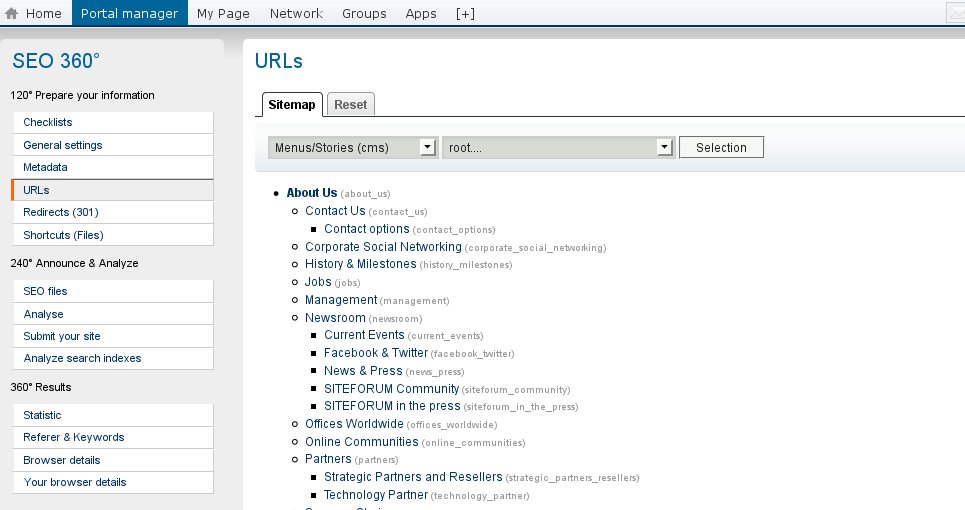
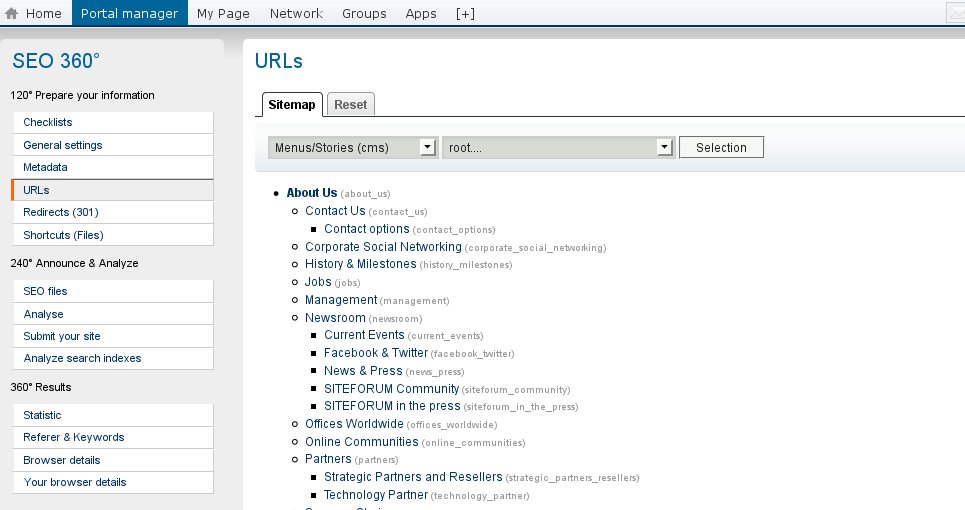
Marketing & CRM > SEO 360° > URLs innerhalb Ihres Portal Managers.
Sehen Sie eine Übersicht über die aktuelle Menü Struktur und den entsprechenden URLs.
Klicken Sie auf das Menü, welches Sie anpassen möchten.
Geben Sie den neuen Pfad ein und klicken Sie auf "Speichern"

Kann ein Menü eine Zahl sein?
Haupt- und Untermenüs dürfen nur dann aus einer Zahl, z. B. 123, bestehen, wenn der URL-Pfad geändert wird, da ansonsten die sprechenden URLs (SEO URLs) einen 404 Fehler zurück geben.
Lösung: Im Bereich "Marketing & CRM > SEO360° > URLs" den URL-Pfad des entsprechenden Menüs ändern. Alternativ das Menü nicht in Ziffern ("123"), sondern in Lettern bennenen ("hundertdreiundzwanzig" oder "einszweidrei").
Wenn ich ein Menü umbenenne, wo kann ich dann den dazugehörigen Pfad ändern?
Dies können Sie unter Marketing & CRM > SEO 360° > URLs anpassen.
Suchen Sie sich das geänderte Menü und ändern Sie den passenden Pfad.
Warum wurde eine Story/Menü nicht übersetzt, obwohl ich auf „übersetzen“ geklickt habe?
Ihre Storys/Menüs werden nicht automatisch übersetzt. Sie müssen die Übersetzung manuell eintragen. Erst wenn Sie die Übersetzung eingepflegt haben, wird bei der Änderung der Sprache Ihre Übersetzung angezeigt.
Kann man eine Story auch ohne Menüzugehörigkeit anlegen?
Nein, eine Story muss immer in einem Menü platziert werden.
Wenn Sie aber z. B. Storys sammeln möchten, die nicht sofort auf der Portaloberfläche erscheinen sollen, so legen Sie einfach ein Menü an, das als Container dient. Der Unterschied zu den anderen Menüs ist, dass dieses Containermenü nicht aktiv geschalten wird (Checkbox "Aktiv" nicht anhaken). Damit wird das Menü auch nicht auf der Oberfläche angezeigt.
Wie Sie eine Story hinzufügen
• Zuerst müssen Sie eingeloggt sein und Zugriff zum Portal Master haben.
• Wählen Sie den Tab Website & CMS > Storys.
• Wählen Sie "Hinzufügen".
• Wählen Sie ein Template.
• Geben Sie den Story Titel an.
• Geben Sie die kurze Beschreibung an. Dieser Text erscheint als Vorschautext und wird oftmals als Description verwendet.
• Die lange Beschreibung ist der Hauptteil der Story. Hier können Sie den WYSIWYG Editor nutzen, um Informationen ohne HTML Kentnisse umzusetzen. Wenn Sie reinen Text kopieren, dann nutzen Sie das Textfeld.
• Klicken sie auf "nächsten Schritt".
• Wählen Sie die Nutzergruppe, welche die Story sehen kann.
• Nun wählen Sie das Menü, welcher Sie die Story zuweisen möchten. Klicken Sie vorher auf Hinzufügen. Sie können eine Story auch mehreren Menüs zuweisen.
• Geben Sie das Start- und Enddateum der Story ein.
• Klicken Sie auf "Nächste Schritte". Sehen Sie sich erst die Vorschau an, ob die Story ok ist. Speichern und veröffentlichen Sie die Story. Nun wird die Story auf der Seite angezeigt.
Wie erstelle ich eine Story, die komplett angezeigt wird?
Storys, die in einem Menü von Anfang bis Ende angezeigt werden, also nicht als Auflistungen mit nur Titel und kurzer Beschreibung, werden bei SITEFOUM Lead Storys genannt ("lead" ist englisch und heißt übersetzt "erster, führender").
Eine Lead Story wird genauso erstellt, wie jede andere Story auch. Es muss nur eine Option bei der Erstellung der Story aktiviert werden:
In Schritt 5 wird der Zeitplan festgelegt. Neben den Auswahllisten für Start- und Enddatum gibt es eine Spalte "Lead Story". Aktivieren Sie jeweils diese Option, damit die Story zur Lead Story wird.
Kann ich mehrere Lead Storys im gleichen Menü platzieren?
Nein, es kann nur eine Lead Story pro Menü erstellt werden. Wird eine neue Lead Story angelegt, geht die alte, vorherige Lead Story in eine „normale“ Story (Teaser Story) über.
Wie verlinke ich von einer Story auf ein Anmeldeprofil?
In so einem Fall muss man zwischen nicht-registrierten Nutzern ("Bitte registrieren Sie sich hier") und bereits angemeldeten Nutzern ("Bitte aktualisieren Sie Ihr Profil"), die die Story lesen, unterscheiden. Aus diesem Grund kann man das Problem nur mit einem Design Attribut lösen:
1. Erstellen Sie ein Design Attribute und verwenden Sie darin die Platzhalter $linkRegistration und $linkRegistration:ID (s. auch Platzhalter unterhalb des Feldes Code).
2. Verwenden Sie das Design Attribut anschließend in einer Story.
Möchten Sie dies in einer Kampagne verwenden, müssen Sie einen Shortcut erstellen, der auf die Story verlinkt. Sie können die genannten Platzhalter nicht in Kampagnen verwenden.
Kann ich eine Story aus einem Menü löschen, sie aber in einem anderen Menü beibehalten?
Ja. Gehen Sie im Bearbeitungsmodus der gewünschten Story zu Schritt 4 „Menüs“. Entfernen Sie das Häkchen bei dem Menü, in dem die Story nicht mehr agezeigt werden soll. Gehen Sie zu Schritt 6 „Zusammenfassung“ und speichern Sie Ihre Auswahl.
Achtung: Durch einen Klick auf das Icon „Löschen“ wird die Story aus allen Menüs gelöscht!
Wieso werden aktivierte Tags für Storys in der Storyerstellung nicht angezeigt?
Wenn Sie in den Einstellungen der Tags (Tools & Administration > Tags > Einstellungen) Checkbox für Storys, also den CMS-Bereich, aktivieren, müssen Sie erst Tags dafür anlegen (unter Tools & Administration > Tags > Übersicht/Hinzufügen), damit diese dann beim Hinzufügen einer Story auch sichtbar sind.
Warum wird von meiner Story nur die Überschrift/der Storyname angezeigt?
Bei der Erstellung der Story wurde keine kurze Beschreibung angegeben. Des Weiteren wurde die Story nicht als „Lead Story“ ausgewählt, somit wird beim Aufrufen des Menüs nur der Storyname als Einleitung mit einem Intro-Template dargestellt und angezeigt.
Wozu brauche ich ein Referenzdatum, wenn ich eine Story erstelle?
Wenn Sie sich in Ihrer Story inhaltlich auf einen bestimmten Termin beziehen, können Sie diesen Termin als Referenzdatum festlegen. Damit haben Sie die Möglichkeit, unabhängig vom Startdatum der Storyveröffentlichung Ihre Storys in einem Newsflash oder einem RSS Feed zu sortieren.
Beispiel:
Messe A findet am 30.10.2008. Ich schreibe eine Vorschau am 01.06.2008.
Schulung B findet am 12.07.2008. Ich weise am 01.07.2008 darauf hin.
Der Zeitpunkt der Storyerstellung ist das Startdatum, der Zeitpunkt der Veranstaltung ist das Referenzdatum.
Warum wird nicht die ganze Story angezeigt?
Bei der Erstellung der Story wurde kein Häkchen bei Lead Story gesetzt. Deshalb wird nur die kurze Beschreibung angezeigt. Nach dem Anklicken der Überschrift/des Storynamens wird die Story inkl. der langen Beschreibung angezeigt.
Warum gibt es eine kurze Beschreibung und eine lange Beschreibung?
- Die kurze Beschreibung ist als Teaser oder Einleitung in das Thema der Story gedacht, sie wird direkt im Menü angezeigt, auch wenn es sich bei der Story nicht um eine Lead Story handelt.
- Die lange Beschreibung kann formatiert werden, sie ist der Hauptteil einer Story.
Warum funktioniert ein Platzhalter nicht?
Nicht jeder Platzhalter funktioniert in allen Bereichen des Portals.
Achten Sie bitte darauf, dass Sie jeweils einen Platzhalter verwenden, der auch in der entsprechenden Funktionalität ausgewiesen ist.
Alle verfügbaren Platzhalter werden unterhalb der langen Beschreibung beim Bearbeiten einer Story aufgelistet.
Eine Story ist verschwunden. Wo ist sie hin?
Es gibt drei verschiedene Möglichkeiten, wie eine Story "verschwinden" kann und wie Sie sie wieder finden können:
1. Die Story ist abgelaufen.
Jede Story besitzt ein Ablaufdatum. Standardmäßig wird es auf zwei Jahre nach Erstellung gesetzt, kann aber auch individuell beim Erstellen der Story angepasst werden. Ist das Ablaufdatum erreicht, wird die Story automatisch ins "Archiv" verschoben (sofern ein Archiv angelegt wurde). Welches Menü als Archiv eingestellt wurde können Sie unter Website & CMS > Menüs/Menüeinstellungen einsehen und dort auch bearbeiten.
2. Die Story wurde aus versehen in ein anderes Menü verschoben oder ist gar keinem Menü mehr zugehörig.
In Storys > Bearbeiten haben Sie diverse Möglichkeiten, die Story wieder zu finden. Wählen Sie über die Auswahlliste Auswahl die verschiedenen Optionen, z. B. "Storys eines bestimmten Editors auswählen" wenn Sie den Verfasser der Story kennen oder "Storys auswählen, die keinem Menü angehören" wenn Sie die Story in den regulären Menüs nicht finden.
Sie können die Story auch durch Globales Suchen & Ersetzen unterhalb von Storys ausfindig machen.
3. Die Story wurde überschrieben weil in zwei Browserfenstern gearbeitet wurde.
Grundsätzlich sollten Sie nie in zwei Browserfenstern arbeiten, da jeweils nur ein Fenster aktiv ist und somit die Inhalte des anderen Fensters überschrieben werden können. Über die Versionsverwaltung in den Storys können Sie aber zur ursprünglichen Version zurückkehren.
Wieso kann der neue Editor kein Menü einsehen?
Jeder Nutzer, der die Rolle Editor erhalten hat, muss erst noch den Menüs zugewiesen werden, die er bearbeiten darf.
- Gehen Sie zur Übersicht aller Editoren (Website & CMS > Workflows > Editoren/Übersicht)
- Wählen Sie den gewünschten Editor aus.
- Klicken Sie auf das Icon Zuweisen.
- Aktivieren Sie die gewünschten Menüs.
- Klicken Sie auf den Button Speichern.
Was passiert, wenn ein Kontrolleur eine Story nicht prüft?
Wird die Reaktionszeit überschritten, geht die Story in den Trusted-Workflow über. Die Story wird dann auf verbotene Wörter aus der Dirty-Worde-Liste kontrolliert. Sind keine verbotenen Wörter enthalten, wird die Story ohne Kontrolle eines Editors veröffentlicht.
Kann ich eine Story freischalten, wenn der Kontrolleur die Story nicht prüft?
- Ja, gehen Sie hierzu als Portal Master oder Content Manager auf das Menü Website & CMS > Workflows.
- Wählen Sie dort den Editor aus, der eine Story im Workflow hat.
- Klicken Sie auf Details, um alle Storys des Editors zu sehen, und wählen Sie die Story aus, die freigeschaltet werden soll.
- Klicken Sie bei dieser auf den Link Freischalten.
Wo kann ich Details des Newsflash Moduls anpassen?
Das Design eines Newsflashs setzt sich aus mehreren Modulen zusammen: Im Master Design wird der Newsflash mit newsFlash:ID aufgerufen. Das Design Modul $newsFlash enthält den Platzhalter $news, der an dieser Stelle die Newsflash Introtemplates untereinander auflistet.
Design Module werden im Bereich Tools & Administration > Design & Layout > Master Design & Design Module/Design Module administriert. Die Newsflashs werden im Bereich Website & CMS > Menüs > Newsflash/Übersicht verwaltet.
Wie kann ich Newsflash-Inhalte aus einem bestimmten Menü anzeigen?
Um einen Newsflash-Inhalt aus einem bestimmten Menü anzeigen zu lassen, muss das Menü bei der Erstellung des Newsflashs aus der Dropdown-Liste ausgewählt werden.
Was ist der Unterschied zwischen "Externen Feeds" und "Newsflash Feeds"?
Externe Feeds: Bei der Integration von "Externen Feeds" erfolgt eine einfache Auflistung der Feed-Titel, die grafisch nicht wirklich steuerbar sind. Wenn Sie über CSS-Kenntnisse verfügen, können Sie damit ein wenig Einfluss auf das Layout nehmen.
Newsflash Feeds: Bei der Integration von "Newsflash Feeds" erfolgt eine detaillierte Auflistung der Feed-Titel, Feed-Beschreibungen und eine individuelle Gestaltung kann per Feed-Template vorgenommen werden. Weiterhin können Sie die Anzahl der Feed-Elemente und die Anzahl der maximalen Zeichen der Feed-Beschreibung steuern. Sie haben hier sehr großen gestalterischen Spielraum.
Wie erhalte ich die URL für meinen externen Feed?
Geben Sie in das Feld URL einfach die Domain der Adresse, dessen Feed Sie integrieren möchten, z. B. www.spiegel.de oder www.zdf.de. Nach dem Klick auf den Button Speichern wird Ihnen die entsprechende *.xml-Datei angezeigt, die Sie dann nur noch kopieren und in das Feld URL einfügen müssen. Speichern Sie anschließend erneut.
Warum wird mein externer Feed nicht angezeigt?
- Die Verbindung zu einen externen Server ist nicht gegeben.
- Überprüfen Sie das dazugehörige Newsflash-Template, ob es erstellt wurde. Um dies zu prüfen, gehen Sie auf Website & CMS > Feeds > Newsflash Feeds. Steht im Bereich Feed-Template unbekannt, ist ein Anzeigen des Feeds nicht möglich.
- Wenn ein Template korrekt zugewiesen ist, überprüfen Sie die Verwendung der Platzhalter in den Template.
Warum wird mein interner Feed nicht angezeigt?
- Prüfen Sie die Hintergrundprozesse; gehen Sie hierzu auf Tools & Administration > Portaleinstellungen > Hintergrundprozesse. Prüfen Sie den Status bzw. die Aktivität von export2feed, sowie den Zeitraum des Exports.
- Prüfen Sie, ob im Quelltext Ihrer Seite eine Verlinkung zu dem RSS-Feed im HTML-Head steht. Gehen Sie hierzu auf Tools & Administration > Design & Layout > Design Module. Gehen Sie im Bereich Weitere Layoutelemente auf das Modul htmlHead und prüfen Sie, ob im Quellcode der Platzhalter „$feedLinks“ eingetragen ist. z. B.:
<html><head><title>$portalName</title>
$feedLinks
</head><body>
Wie man den WYSIWYG nutzt
Der WYSIWYG (oder “what you see is what you get”) Editor ermöglicht Ihnen Story Webformatierungen zu erstellen ohne technische Vorkenntnisse zu haben, da er einfaches HTML für Sie erstellt.
Sollten Sie komplexere Web-Skripts benötigen, können Sie diese direkt in den Quelltext des Editors kopieren.
Der WYSIWYG-Editor verfügt über eine Reihe von Werkzeugen, die das Erstellen einer Story einfacher und weniger zeitaufwendig gestaltet.
Sie können:
- Verknüpfungen erstellen - wählen Sie einfach den Link-Generator und folgen Sie den Anweisungen.
- Hinzufügen von Bildern oder Galerien - durchstöbern Sie den Server für das Bild, das Sie benötigen, oder laden Sie es hoch.
- Videos einbetten - durchstöbern Sie einfach den Server für die gewünschte Datei oder laden Sie diese hoch.
- Schriftgröße, -stil oder -typ ändern mit einem einzigen Klick.
- Erstellen von Tabellen und diese schnell und einfach mit dem Editor bearbeiten.
- Fügen Sie Listen und Aufzählungen mit einem Klick hinzu.
- Verwenden Sie Platzhalter um Objekte von überall auf der Website zu verknüpfen / einzubetten.
- Verwenden Sie den Quellcode um das Skript, das Sie erstellt haben, zu sehen oder weiteren Code hinzuzufügen.
 Wenn Sie die URLs in jeder Applikation ändern u bestimmen möchten, klicken Sie auf Marketing & CRM > SEO360° > Allgemeine Einstellungen. Wählen Sie dort unter "URL Bearbeitung" die Option: "Editoren können die URLs in jeder Applikation ändern. (z. B. Menüs)"
Wenn Sie die URLs in jeder Applikation ändern u bestimmen möchten, klicken Sie auf Marketing & CRM > SEO360° > Allgemeine Einstellungen. Wählen Sie dort unter "URL Bearbeitung" die Option: "Editoren können die URLs in jeder Applikation ändern. (z. B. Menüs)"  Wenn Sie das nächste mal ein Menü hinzufügen können Sie gleichzeitig einen SEO-Pfad angeben.
Wenn Sie das nächste mal ein Menü hinzufügen können Sie gleichzeitig einen SEO-Pfad angeben. Gehen Sie zu Marketing & CRM > SEO 360° > URLs innerhalb Ihres Portal Managers.
Gehen Sie zu Marketing & CRM > SEO 360° > URLs innerhalb Ihres Portal Managers.